The Smart Widget technology can be used with Google Tag Manager (GTM). Giving more flexibility to manage your widgets (making you less dependent on your developers). Please note that this procedure only makes sense for Floating (sticky) Widgets:
https://devall-ekomiwidgets.pantheonsiteekomiapps.io/tags/floating
SW Implementation with Google Tag Manager
Step 1 (Insert GTM code to your pages)
To add your Smart Widgets to your website pages by using Google Tag Manager, please copy/paste the Google Tag Manager code to all your pages.
...
Step2 (Create new Tag)
I. Create New Tag
...
II. Select Custom HTML
...
III. Configure Tag
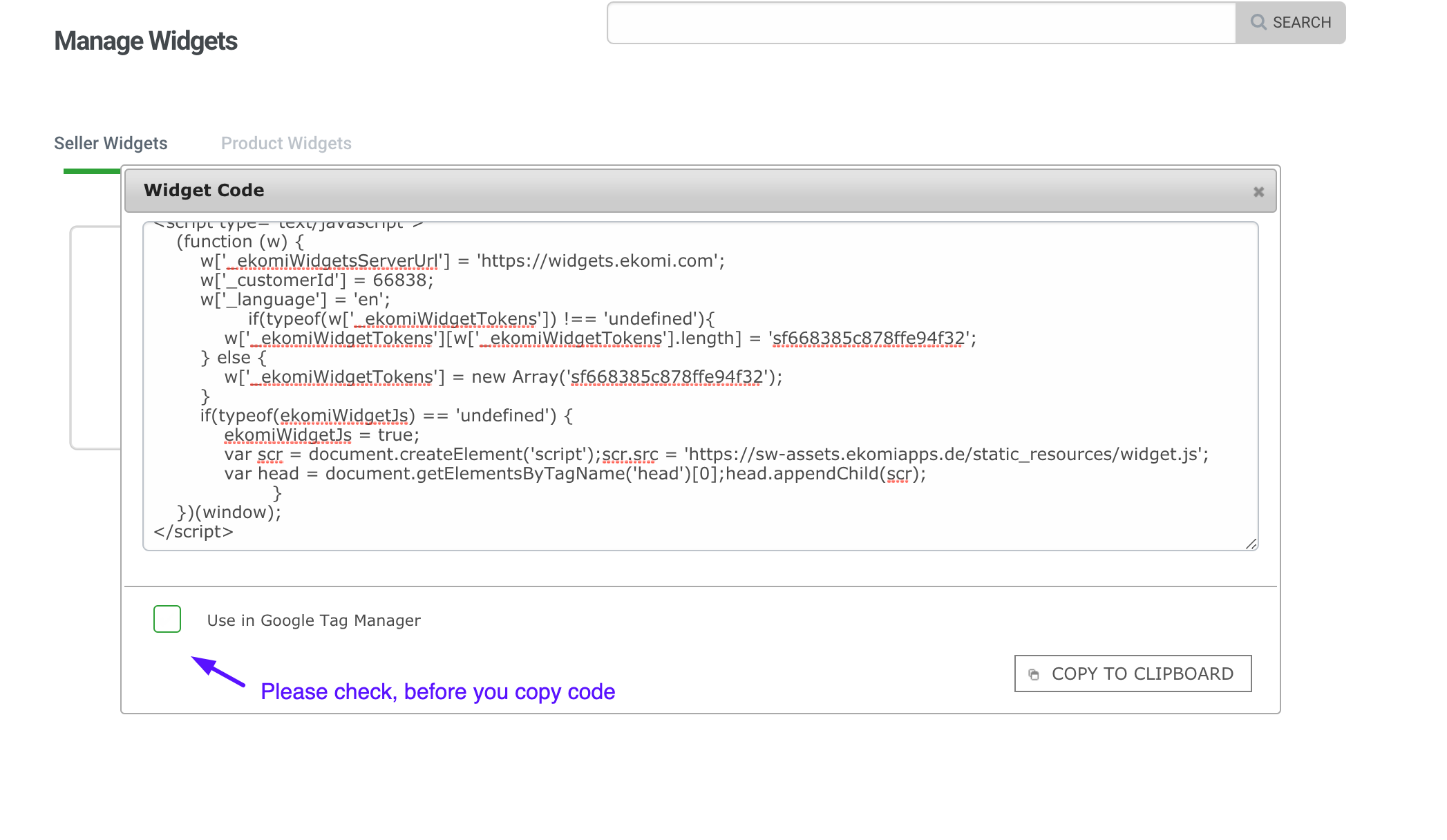
a. Copy Smart Widget Script from SW backend . Don’t forget to check “Use in Google Tag Manager”.
b. Define triggers (in this example we want to show the widget on all pages)
...
IV. Push new Tag live
You can now publish the Tag that you just created.
...
That’s it! You can now open your page. Your floating widget should be visible now on all the pages that has GTM code.de/gtm